
Provides JavaScript charts and maps for all your data visualization needs.
amCharts 4 is a JavaScript library that allows you to add interactive charts and geographical maps to a vast array of applications. With built-in support for TypeScript and ES6 modules, it is fully compatible with Angular, React, Vue.js as well as vanilla JavaScript applications.
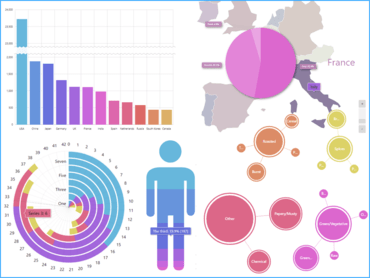
Wide selection of chart types.
Classic X/Y
Line, Smoothed line, Area, Column / 3D column, Bar / 3D bar, Curved column, Cylinder, Cone, Scatter, Bubble, Candlestick, OHLC, Step (incl. w/ no-riser), Floating, Waterfall, Error, Stacked (regular, 100% or 3D), Heatmap, GANTT, and any combination of these.
Sliced
Pie, 3D pie, Donut, Nested donut, Sunburst, Funnel, Pyramid, Pictorial.
Geo maps
Map chart, Geo heat map, Map combined with charts.
Other
Sankey diagram, Treemap, Chord diagram, Radar, Polar.
Interactive maps
Easy to add
Just a few lines of code allow you to add full-fledged interactive maps to your web site or application. With amCharts 4 you get all the integration features out of the box: type checking, modules, npm install, you name it.
Map Chart is an integral part of the amCharts 4 package and not a separate product which means you don’t have to juggle packages, or acquire separate licenses.
Lots of bundled maps to choose from
The map package includes hundreds of country and regional maps, all available in two versions; high and low detail.
Based on GeoJSON standard
For its functionality, amCharts 4 uses GeoJSON open mapping standard which also makes it easy for you to make your own maps.
About amCharts
amCharts has been developing charting libraries for developers since 2006. More than a decade of experience in research and customer feedback has resulted in some of the fastest, most flexible and advanced data-viz products available on the market.